| زمان مطالعه : ۱۵ دقیقه |
انتخاب رنگ مناسب در طراحی
رنگها قدرتمندند! چرا که نه تنها بر روی عواطف و احساسات بلکه بر روی رفتار افراد هم اثرگذارند. انتخاب رنگ مناسب در طراحی با علم به روانشناسی رنگها میتواند به شما کمک کند برندتان را تقویت کنید، فروشتان را افزایش دهید، یا حتی کاربران را مجاب کنید تا به صفحات خاصی از وبسایت شما هدایت شوند یا عملیات در نظر گرفته شدهای را انجام دهند.
بررسیها نشان میدهد که افراد در کمتر از ۹۰ ثانیه بازخورد مساعد یا غیرمساعدی نسبت به یک محصول نشان میدهند و این در حالیست که ۹۰درصد این تصمیم بر اساس رنگ محصول گرفته میشود. همچنین مطالعات متخصصان این حوزه نشان میدهد که رنگ مناسب تا ۸۰درصد در به رسمیت شناختن برند شما مؤثر است.
اینکه بسیاری از شبکههای اجتماعی معروف دنیا از جمله توییتر، فیسبوک، لینکداین و تامبلر و بسیاری از برندههای معروف از جمله Dell،HP،IBM و Intel لوگوهایی به رنگ آبی دارند، قطعاً تصادفی نیست. البته این بدان معنا نیست که رنگ آبی حتماً گزینهی خوبی برای وبسایت و برند شماست. فراموش نکنید که بسته به برخی عوامل، هر وبسایت رنگ مختص به خود را در جهت برآورده کردن نیازهایش دارد.
اگر بدانید که هر رنگ چه تاثیراتی بر افراد میگذارد میتوانید بهترین گزینه را برای رنگآمیزی وبسایت خود برگزینید.
یکی از مشکلاتی که در اکثر سایتها و اپلیکیشنهای ایرانی دیده میشود انتخاب رنگهای نامناسب در طراحی است. برای یک طراح اولین قدم شروع هر پروژه جدید باید انتخاب خانواده رنگ آن باشد. گاها مشتریانی پیدا میشوند که رنگ برند یا همان رنگ سازمانی مشخصی دارند اما در بیشتر اوقات این وظیفه طراح است که رنگ آنها را انتخاب کند! متاسفانه این مرحلهای است که توسط خیلی از طراحان سرسری گرفته میشود و زمان کافی را روی این موضوع نمیگذارند و تاثیر زیادی بر روی نتیجه نهایی کار آنها میگذارد.
سعی داریم به صورت کامل بحث انتخاب رنگ و همه آن چیزی که در پروسه طراحی سایت یا اپ حول محور رنگها میگردد را بیان کنیم.
در پایین به صورت تیتروار موضوعاتی که در این سری مطالب عنوان میکنم را ذکر میکنیم:
- انتخاب و ساخت خانواده رنگ
- ارتباط بین رنگهای انتخابی با هدف سایت / اپلیکیشن
- قانونهای میزان استفاده از هر رنگ در پروژه
- چه رنگهای استفاده نکنیم؟
- کانتراست مناسب بین رنگها و المانها
- بیماریهای چشم

۱- انتخاب و ساخت خانواده رنگ
انتخاب رنگ مناسب در طراحی سختترین قسمت این چندگانه است. دلیل آن هم ساده است؛ به خاطر اینکه شما به بینهایت قدرت انتخاب طرف هستید و همیشه انسان وقتی قدرت انتخاب بین ۲ یا بیشتر آیتم را داشته باشد (منظورم در همه چیز است نه فقط رنگ) انتخاب برایش سخت میشود.
فرض کنید برای خرید موبایل به یک فروشگاه بروید. اگر فن بوی (دلباخته) یک برند خاص نباشید انتخاب بین برند و نوع خیلی سخت است.
در انتخاب رنگ موضوعی که همیشه باید در نظر بگیرید ایجاد توازن بین رنگهاست. به نوعی رنگهایی را انتخاب کنید که بتوانید بین آنها توازن ایجاد کنید تا کاربر از طراحی و رنگ بندی شما خسته و نهایتا دلزده نشود. برای این توازن هم بهتر است که تعداد رنگها را محدود به عددی مشخص کنیم و اگر نیاز به رنگهای بیشتری داشتیم از ترکیب رنگ سیاه یا سفید با آن رنگ، رنگ جدیدی بسازیم. عدد طلایی در تعداد رنگها عدد ۳ است ولی به نسبت تعریف پروژه امکان کم و زیاد شدن را نیز دارد.
به عنوان مثال در همین بلوط بنابر دلایل مختلف ما از ۳ رنگ استفاده میکنیم. «نارنجی» و «سبز» و طوسی تیره. در مورد اینکه چرا رنگ سوم «طوسی تیره» است و هیچجا اثری از سیاهِ مطلق ۰۰۰۰۰۰# نمی بینید در «چه رنگهای استفاده نکنیم؟» توضیح میدهم.
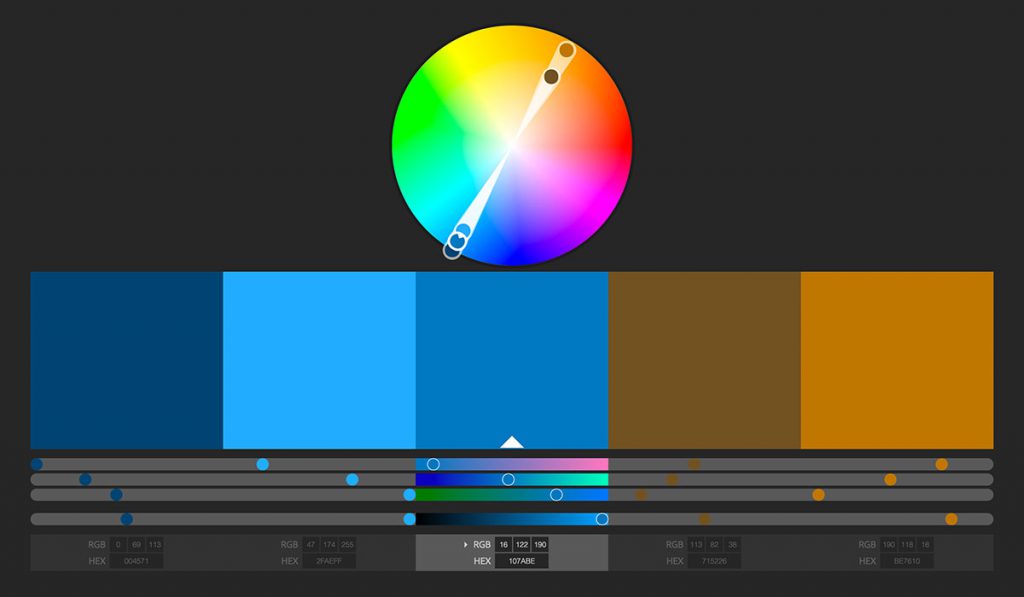
ابزارهای کمک برای انتخاب رنگ
برای انتخاب رنگ مناسب در طراحی چندین استاندارد وجود داره که میتونه به شما کمک کنه. سرویس آنلاین Adobe Color CC همه این استانداردها را داره که میتونید ازش استفاده کنید. اگه به دلیل تحریم نمیتونید سایت ادوبی را باز کنید میتونید از colorschemedesigner.com استفاده کنید. به کمک این سرویسها کار شما برای انتخاب رنگ سادهتر میشود و با انتخاب رنگی اصلی، بهترین رنگهای مکمل آن به صورت اتوماتیک به شما معرفی میشوند.
پیشنهاد میکنیم همزمان با خواندن ادامه متن یکی از ۲ سایت بالا را باز کنید و با آن کار کنید.
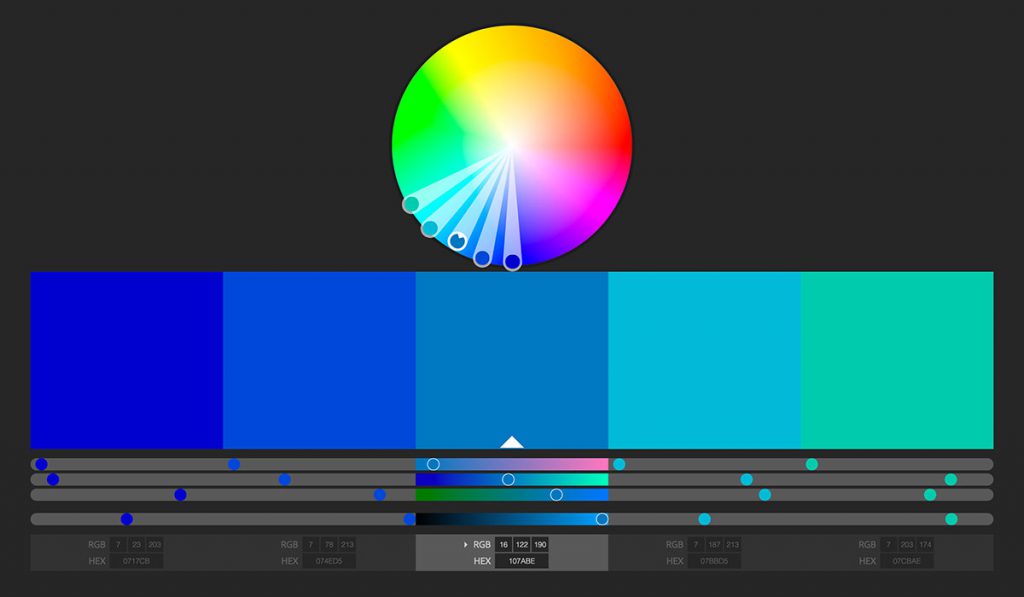
>>استاندارد Analogous
این استاندارد بر اساس رنگهای مشابه عمل میکند. روال کار هم به این شکل است که شما یک رنگ به عنوان رنگ اصلی انتخاب میکنید و به صورت اتوماتیک رنگهای دیگر که مشابه رنگ اصلی هستند ایجاد میشوند. به عنوان مثال اگر شما رنگ اصلیتان را آبی انتخاب کنید گستره رنگهای کمکیتان میتواند از بنفش تا سبز آبی باشد.

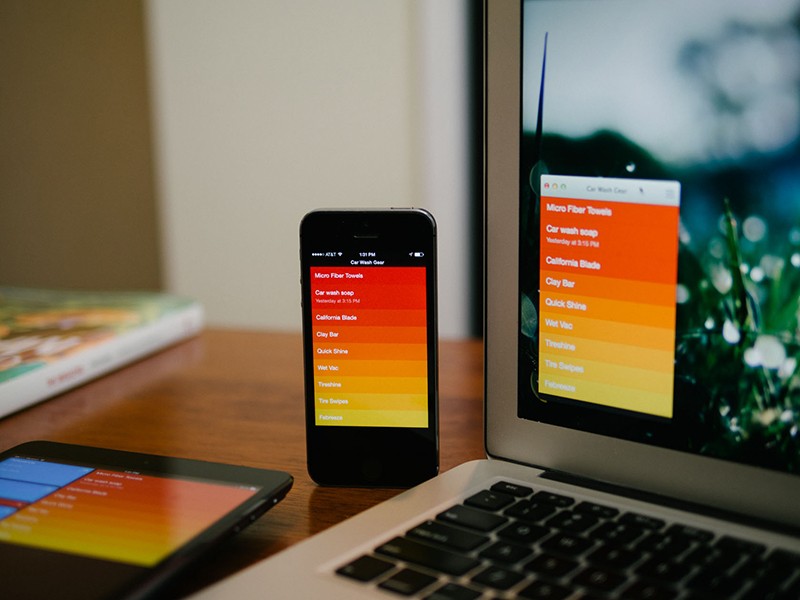
معروفترین نمونه استفاده از این استاندارد رنگ، اپلیکیشن Clear هست که دوستان آیفونی مطمئنا باهاش آشنایی دارند.

اپلیکیشن Clear و استفاده از استاندارد Analogous
نمونه دیگر از طراحی با Analogous
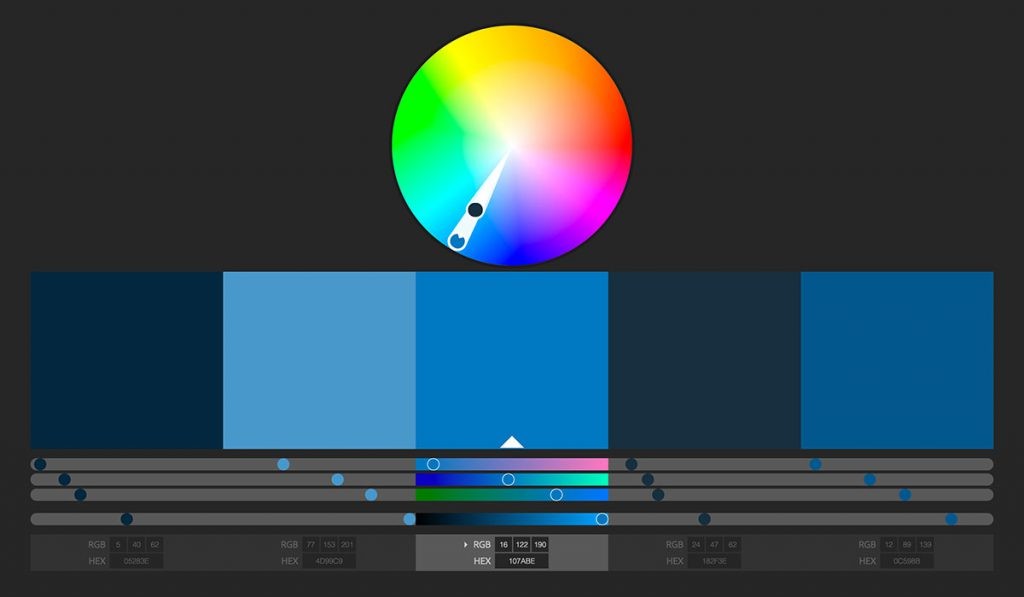
>>استاندارد Monochromatic
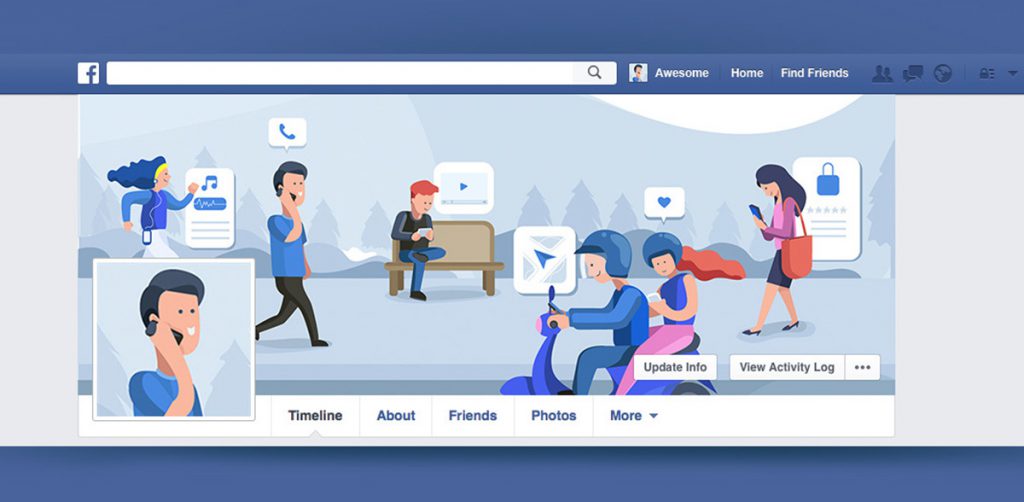
این استاندارد، سادهترین ساختار رنگ ممکن است. شما در این استاندارد تنها با ۱ رنگ سروکار دارید. وقتی شما رنگی را به عنوان رنگ اصلی انتخاب کنید رنگهای کمکی براساس همان رنگ و تنها با تغیراتی در شدت Shade (سایه)، Tints (ته رنگ) و Tones ساخته میشود. معمولا از این استاندارد در طراحیهای مینیمال یا در قسمتی از طراحی که میخواهند بدون حس شلوغی بین المانهای مختلف تمایز ایجاد کنند استفاده میکنند.


استفاده از Monochromatic در هدر اپلیکیشن فیسبوک
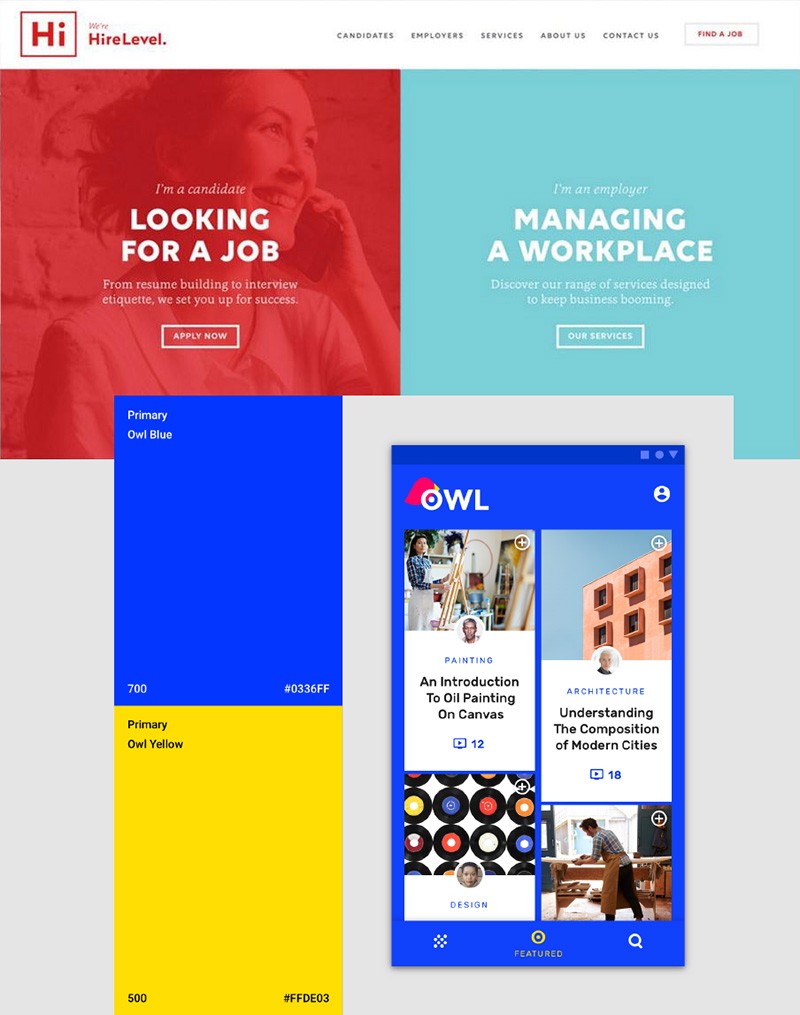
>>استاندارد Complementary
در این استاندارد با ۲ رنگ سر و کار داریم. با انتخاب رنگ اصلی، رنگ دوم با بیشترین کنتراست ممکن ساخته میشود. این انتخاب رنگ باعث جلب توجه کاربر میشود. به عنوان مثال زمانی که قصد دارید توجه کاربران را به یک المان داخل طرحتان جذب کنید (به عنوان مثال عدد تعداد ناتیفیکشن یا یک دکمه Call to Action) استفاده از این ساختار رنگ به شما کمک خواهد کرد.


یک نمونه از استفاده Complementary در طراحی
۲. ارتباط بین رنگهای انتخابی با هدف سایت / اپلیکیشن
تا اینجا در مورد انتخاب رنگهای مکمل صحبت کردیم. اما نکتهای که هست اینکه ما هنوز رنگ اصلی خود را انتخاب نکردهایم که بتونیم به کمک اون رنگهای مکمل را انتخاب کنیم. سرویسهای متعددی برای پیشنهاد رنگ طراحی رابط کاربری هست که من به شخه علاقهای به استفاده از اونها ندارم اما شما اگر دوست داشتید میتونید با کمی سرچ آنها را پیدا کنید و ازشون استفاده کنید. مانند رنگهای پیشنهادی زبان طراحی متریال دیزاین گوگل. رنگ یا رنگهایی که به عنوان رنگ برند خود انتخاب میکنید – اگر هوشمندانه باشند – در ناخودآگاه ذهن کاربرانتان باقی میماند. گواه این نکته عکس پایین است.

شما در سطح شهر، اینترنت و یا تبلیغات تلویزیونی همان لحظه که چنین طیف رنگی را میبینید حتی قبل از اینکه به اسمی ظاهر شود متوجه میشوید که با تبلیغی از ایرانسل طرف هستید.
موضوع مهمی که در فرآیند انتخاب رنگ باید به آن توجه کنیم هدف و موضوع سرویسمان است. هر رنگ برای خود معنی منحصر به فردی دارد. یک رنگ میتواند به شما آرامش دهد و رنگ دیگر میتواند در درون شما انرژی ایجاد کند؛ از آن طرف یک رنگ به شما حس اعتماد میدهد و رنگ دیگر حس شادی.
در بحث انتخاب رنگ ما باید به «روانشناسی رنگها» توجه کنیم تا معنی ذاتی آن رنگ با هدف و مسیر برندمان هم جهت باشد.
دسته اول
- قرمز به معنی قدرتمند، پر انرژی و مهم.
- نارنجی به معنی پر انرژی، جذاب، ارزان و به صرفه
- زرد به معنی شادی، حس دوستانه، تحریک کننده و جلب توجه
دسته دوم
- سبز به معنی تازه، طبیعی و ایمن
- آبی به معنی آرامش بخش، قابل اعتماد و اطمینان
- بنفش به معنی لوکس و عاشقانه
دسته سوم
- صورتی به معنی جوان و انتقال دهنده موضوع مرتبط با زنان
- مشکی به معنی قدرتمند، اسرار آمیز و پیشرفته
- سفید به معنی پاکیزگی، سلامت و خلوص
- خاکستری به معنی رسمی و تا حدودی پیچیده. بهترین انتخاب برای موارد خنثی
هر رنگ توضیحات خاص خود را داره ولی برای اینکه مطلب بیش از این طولانی نشه فقط به ذکر تیتروار هرکدام از رنگها اکتفا کردم. حالا دیگر دلیل اینکه چرا اکثر شبکههای اجتماعی که با اطلاعات شخصی کاربران سروکار دارند از رنگ آبی استفاده میکنند را فهمیده باشید.
| 🔔 حتما بخوانید: تئوری و مفهوم رنگ در طراحی سایت |
یا اینکه چرا ایرانسل برند خود را از کنار هم قرار دادن «حس اعتماد و اطمینان» با «حس دوستی» ساخته است. اگر علاقه به مطالعه بیشتر در مورد روانشناسی رنگها دارید مبحث Color Psychology را در اینترنت دنبال کنید.
البته این نکته هم لازم به ذکر است که بعضی اوقات این موضوعات بین افراد مختلف بنابر دلایل تاریخی، فرهنگی و… متفاوت است.
۳- قانونهای میزان استفاده از هر رنگ در پروژه
مهمترین نکته رنگبندی در طرح (انتخاب رنگ مناسب در طراحی) ایجاد توازن در آن است. هر چه این ایجاد توازن بهتر انجام شود در نسخه نهایی، کاربر هم خوشحالتر است. این ایجاد توازن هم از آن کارهایی است که دسترسی به آن برای همه طراحان کار سادهای نیست. شاید در نگاه اول براتون عجیب باشه اما میخوایم طراحی داخلی، مُد و نهایتا طراحی دیجیتال را با هم ترکیب کنیم تا منظور را به شما منتقل کنیم.
قانون رنگ ۶۰ / ۳۰ / ۱۰
این قانون رنگی در «طراحی داخلی» زیاد استفاده میشود. اولین بار هم در همین فیلد ساخته شد. این قانون میگه در یک فضا یا اتاق میزان استفاده از رنگها به این شکل باشه:
- ۶۰٪ رنگ اصلی
- ۳۰٪ رنگ دوم یا رنگ مکمل
- ۱۰٪ رنگی که باید توجه افراد را جلب کند
در طراحی رنگ دوم به عنوان پشتیبان رنگ اصلی تلقی میشود. برای همین انتخاب درست رنگ مناسب در طراحی، رنگ دوم تاثیر زیادی روی کیفیت نهایی کار داره.
اما چطور از ۶۰ – ۳۰ – ۱۰ در طراحی وب سایت یا اپلیکیشن استفاده کنیم؟
اول از همه توضیح بدم که این قانون نیازی به رعایت کامل نداره. یعنی نیاز نیست که خطکش بردارید و مطمئن باشید که دقیقا در ۶۰٪ طرحتون از رنگ اصلی استفاده کرده. هدف این قانون ایجاد توازن درست در طرح است حالا شاید کمی هم این عددها کم یا زیاد شوند که خیلی هم خوبه. بریم سراغ اینکه این ۳ رنگ به چه شکل استفاده میشوند.
رنگ ۶۰٪ :
این ۶۰ درصد در طراحی داخلی به عنوان رنگ اصلی شناخته میشد اما در طراحی UI -اغلب- اینطور نیست. فرض کنید که اگر قرار بود ۶۰٪ از بلوط نارنجی رنگ باشه با چه فاجعهای رو به رو میشدیم.
این ۶۰٪ میتونه همان فضای خالی (فضای منفی) باشه. فضای خالی برخلاف اسمی که داره خیلی روی طرح نهایی شما تاثیر داره. لطفا در همه طراحیاتون به این موضوع دقت کنید و از اون سرسری عبور نکنید. این فضای خالی بک گراندی هم که برای طرحتون انتخاب کردید را شامل میشه.
رنگ ۳۰٪ :
این یکی رنگ غالب شما است. بسته به موضوع و صفحهای که طراحی میکنید این رنگ شاید تغییر کنه. مثلا در همین صفحه که دارید این مطلب را میخونید رنگ ۳۰٪ همان رنگ طوسی متن است.
رنگ ۱۰٪ :
رنگی محتوا و المانی که باید توجه کاربر را به خود جلب کند. در استفاده از این رنگ زیاده روی نکنید تا کاربر با آن اُنس نگیرد و هر بار آن را دید به صورت اتوماتیک توجهش به آن جلب شود. معمولا از این رنگ برای CTA (یا همان Call to Action) استفاده میکنیم.
برای افرادی که نمیدونن CTA چیه یه توضیح ساده میدم که وقتی از کاربر میخواهید کاری را انجام دهد از CTA استفاده میکنید. مثلا در یک سایت زمانی که شما در لاگین نباشید دکمه ورود یا ثبت نام برای ما حکم CTA را دارد و اگر لاگین باشید دکمه عملیات دیگری جایگزین آن میشود. در صفحات مختلف ما CTA های مختلف داریم.
الزامی به اینکه رنگ اصلی شما بیشتر از رنگ مکمل استفاده شده باشد وجود ندارد و به نسبت هدف سایت یا اپلیکیشن این رنگها قابلیت جا به جایی دارند. به عنوان مثال رنگ اصلی بلوط (نارنجی متمایل به قهوه ای) کمتر از رنگ دیگر (سبز) در طراحی استفاده شده.
| 🔔 حتما بخوانید: تأثیر رنگ در تبلیغات و بازاریابی |
نکته مهمی که در آخر این بحث باز هم نیاز به توضیح داره اینه که هیچ بایدی در استفاده دقیق از این قانون وجود نداره و هدف اصلی همان ایجاد توازن هست و شما میتونید با خلاقیت خودتون این قانون رو کنار بزارید.
۴- چه رنگهای استفاده نکنیم؟
این مورد و ۲ آیتم بعدی مکمل هم دیگر هستند. من ابتدا میخواستم هر۳ مورد رو تحت ۱ موضوع بنویسم ولی بعد تصمیم گرفتم که جدا بودن آنها تاثیر بیشتری داره.
-هیچ وقت از مشکی مطلق (۰۰۰۰۰۰#) استفاده نکنید.
شما هم تبلیغ تلویزیونهای LG با شعار مشکی مطلق رو دیدید؟ باید بدونید که دروغترین شعار تبلیغاتی عمرتون رو شنیدید.
در دنیای واقعی هیچ مشکی مطلقی وجود نداره و هر شی مشکی رنگی که میبینید (از گوشی موبایلتون گرفته، تا رنگ ماشین یا سایه های موجود در طبیعت) درصدی روشنایی در خودش داره.
– اما ارتباط این موضوع با استفاده نکردن ۰۰۰۰۰۰# در طراحی چیست؟
اول از همه اینکه سیاه مطلق یک رنگ غیرطبیعیه و استفاده از آن در طراحی حس غیرطبیعی بودنش را به کل طرح القا میکنه. از این مورد که بگذریم وقتی شما در طراحیتون از رنگ سیاه مطلق در کنار بقیه رنگها استفاده میکنید اون رنگ به نسبت بقیه قدرت به مراتب بیشتری دارد و روی کیفیت بقیه رنگهاتون در چشم کاربر تاثیر میزاره. اصطلاحا میگیم روی بقیه رنگها هم سوار میشه.
برای همین همیشه از استفاده از رنگ ۰۰۰۰۰۰# اجتناب کنید. همانطور که بقیه طراحها این کار را میکنند. به عنوان مثال اگر دقت کنید سری اپلیکیشنهای ادوبی هم در حالت Present Mode از رنگ سیاه مطلق استفاده نمیکنند چون اگر طرحتون رو روی حاشیه سیاه مطلق ببینید، رنگها از چیزی که واقعا هستند دور میشن و شما نمیتونید تصمیم درستی در رنگ بندی بگیرید.
به عنوان نتیجه گیری شخصی من پیشنهاد میکنم تصاویری که در Dribbble با مشکی مطلق و مشکی واقعی گذاشته شده را مشاهده کنید و ببینید شما نسبت به کدام یک حس بهتری دارید.
اکنون به سراغ یکی از بزرگترین مشکلات طراحیها مبحث کانتراست میریم.
۵- کانتراست مناسب بین رنگها و المانها
در این قسمت، هرجایی که کلمه «کانتراست» را استفاده کردم منظورم تفاوت روشنی و تیرگی رنگ ۲ المان مختلف هست. حالا این تفاوت میتونه بین رنگ بکگراند و رنگ متن یا رنگ ۲ باکس مختلف باشه.
کانتراست بین ۲ المان
فرض کنید شما میخواهید یک باکس طوسی روی بکگراند سفید بندازید. هرچقدر کانتراست بین اینها بیشتر باشه (= تفاوت رنگ بیشتر) باعث میشه اون جدا بودن این باکس بیشتر به چشم بیاد.
زمانی که شما بخواهید یک المان را در طرح متمایز کنید باید بین اون المان و بخشهای کناریش کانتراست بالایی بسازید. برای همین معمولا برای Call to Actionها طراحان از رنگی با کانتراست بالا استفاده میکنند چون آنجا شریان اصلی سیستم است و حتما نیاز داریم که کاربر روی دکمه کلیک کند.
برای نمونه به دکمه دایره ای که گوگل در زبان طراحی متریال استفاده میکند دقت کنید.
کانتراست در متن
جایی که این کانتراست خیلی اهمیت پیدا میکنه قسمتهایی است که ما با نوشته سر و کار داریم. درست مثل همین حالا که شما دارید این چند خط را میخونید. با انتخاب رنگ مناسب در طراحی زمانی که ما کانتراست بین متن و بکگراند را کم میکنیم (خط دوم) خواندن متن هم سختتر میشود. حالا به این فکر کنید که قرار است شما یک مطلب طولانی را بخوانید. اگر میزان کانتراست کم باشد چقدر خواندن سخت خواهد بود. فراموش نکنید که کنتراست بالا تأثیر زیادی در خوانایی متن داره.
یکی از مشکلات خیلی از طراحان در انتخاب کانتراست، کیفیت بالای مانیتورهایمان است. اکثر طراحان از مانیتورهای با کیفیت استفاده میکنند اما از آن طرف کاربران در زمان خرید لپتاپ یا کامپیوتر اکثرا به کیفیت مانیتور دقت نمیکنند. برای همین این نکته خیلی مهم است که در زمان طراحی حتما به طیف گسترده صفحات نمایش دقت کنید و تنها از روی چیزی که در مانیتور با کیفیت خود میبیند رنگهایتان را انتخاب نکنید. اهمیت این مورد زمانی که در بخش بعدی در مورد بیماری کور رنگی صحبت کنیم بیشتر هم خواهد شد.
همیشه نسبت کانتراست رنگهای اصلی سایت و اپلیکیشنتان را چک کنید. W3C یک استاندارد برای این موضوع دارد. هر رنگ در این استاندارد دارای یک عدد است. هرچقدر که این ۲ عدد تفاوتشان بیشتر باشد در نهایت کانتراست بهتری میسازند.
سرویسهای آنلاینی برای این تست وجود دارند که WebAIM یکی از آنهاست. تنها کافی است که کد رنگهای خود را به سرویس بدهید و سرویس نسبت کانتراست آنها را در جواب به شما خواهد گفت.
طبق استاندارد W3C:
- حداقل کانتراست در متنهای با سایز کوچک (کمتر از ۱۴pt بولد یا ۱۸pt معمولی) باید ۴.۵ به ۱ باشد.
- حداقل کانتراست در متنهای با سایز بزرگ (بیشتر از ۱۴pt بولد یا ۱۸pt معمولی) باید ۳ به ۱ باشد.
این عدد در بلوط ۶.۸ به ۱ است. برای همین است که خوانایی متنها در بلوط بسیار بالاست.
اگر من بخواهم موضوع کانتراست را کامل توضیح دهم خودش چند مقاله طول خواهد کشید. بهمین دلیل این بحث را همینجا تمام میکنیم.
۶- بیماریهای چشم
متاسفانه یکی از مواردی که با وجود اهمیت بسیار بالا خیلی از طراحان اطلاعات کافی در مورد آن ندارند بیماریهای چشم است که در قدرتِ دیدن افراد تاثیر دارد. در نتیجه رنگ مناسب در طراحی را نمی توانند انتخاب کنند.
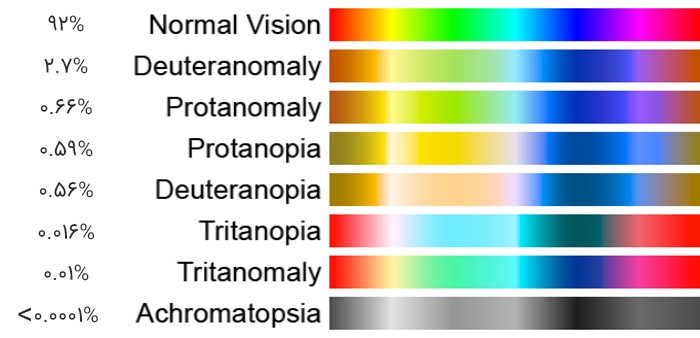
یکی از بیماریهای چشم مرسوم در ایران و جهان بیماری کور رنگی است. کوررنگی یک بیماری ارثی است که در آن فرد قادر به تشخیص یک یا برخی از رنگها نمیباشد. طبق گزارشات ۸٪ از مردان و ۰.۵٪ از زنان در جهان (آمار رسمی از تعداد مبتلایان در ایران پیدا نکردم) با این بیماری مواجه هستند. این یعنی انتخاب رنگهای اشتباه میتواند بر روی استفاده ۵٪ از کاربران و مشتریان شما تاثیر گذار باشد.
کور رنگی انواع مختلف دارد. که شایعترینش Deuteranomalia است که فرد همه چیز را به صورت رنگ پریده میبینند. تاثیرات هر نوع در بینایی را میتوانید در زیر مشاهده کنید:

شاید برایتان جالب باشد بدانید که طبق گزارش New Yorker مارک زاکربرگ، موسس فیسبوک هم دچار کور رنگی است و در دیدن رنگهای سبز و قرمز مشکل دارد. برای همین است که رنگ سایت فیسبوک از ابتدا آبی انتخاب شده است.
مهم است که در زمان طراحی، طرحتان را در حالتهای مختلف کور رنگی تست کنید. برای این کار اگر از Photoshop استفاده میکنید میتوانید از آدرس View>>Proof طرحتان را در حالت کور رنگی نیز ببینید.
اما اگر مثل من از Sketch استفاده میکنید باید بدونید که این برنامه به صورت پیش فرض چنین قابلیتی نداره اما شما میتوانید با نصب این پلاگین طرحتان را در حالتهای مختلف کور رنگی ببینید.
برای تفریح هم میتوانید این اکستنشن NoCoffee را بر روی مرورگر گوگل کروم خود نصب کنید و ببینید بیماران کور رنگی سایتهای مختلف را به چه شکل میبینند.
قاعدتا حالا متوجه شدهاید که چرا در فروشگاههای اینترنتی – که درست طراحی شدهاند – زمانی که شما میخواهید رنگ محصول مورد نظرتان را انتخاب کنید حتما اسم رنگ به صورت متنی هم نوشته میشود.
آیا شما به یکی از حالات کور رنگی مبتلا هستید؟
شما به سادگی میتوانید این موضوع را تست کنید که آیا شما به کور رنگی مبتلا هستید یا خیر. برای این کار میتونید به سایت enchroma بروید و بر روی دکمه Start Test کلیک کنید. در صفحه ای که باز میشود دایرههایی رنگی به شما نشان داده میشود که در وسط هر کدام یک عدد وجود دارد. شما باید این عدد را به سایت بگویید.
در نهایت با توجه به انتخابهای شما سایت به شما گزارش میدهد که آیا شما به این بیماری مبتلا هستید یا نه.
مطالبی که قصد داشتیم در مورد انتخاب رنگ در پروژههای طراحی رابط کاربری بگویم در اینجا تمام شد.با بقیه مقالات همراه بلوط باشید.











ثبت ديدگاه